Learning Basic Javascript with Khan Academy (The Hour of Code)
Dec. 9th-15th 2013 was Computer Science Education Week. Dec. 9th was chosen as the start of this special week to recognize the birthday of Grace Hopper, a programming pioneer and a U.S. Navy Rear Admiral (Google showcased an awesome Google Doodle of Grace Hopper to commemorate her birthday.).
To celebrate this week, Code.org organized the Hour of Code, a chance for all students learn basic computer science for an hour to help them understand basic coding concepts. Every grade level at our school participated in this event, even preschool! The one class that impressed me the most was Mrs. Welpman's 3rd grade class who decided to learn Javascript! I was amazed to see the high student engagement during the activity, and how willing the students were in fixing the "bugs" in their code.
Learning Javascript with Khan Academy (The Hour of Code)
Mrs. Welpman's class inspired me to try the tutorial myself. Here are some of the things I learned from the tutorial:
Processing Rectangles
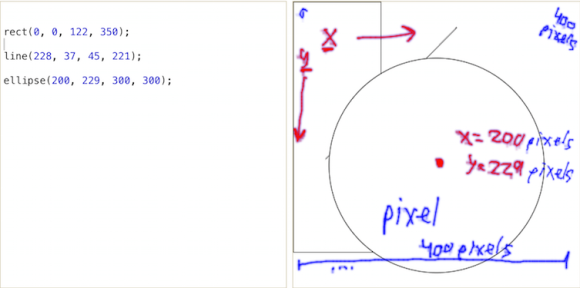
One of the activities required me to create an "H" with three rectangles. To create a rectangle, I needed to type rect(x, y, w, h);, where x and y is the coordinate of the top right corner of the rectangle, w is the width, and the h is the height.
The image below shows that the x and y-axis is similar to quadrant 4 in geometry, except that the y-axis contains positive numbers, instead of negative. Both axises go up to 400 pixels, so the center would be (200, 200).
Processing Ellipse and Line
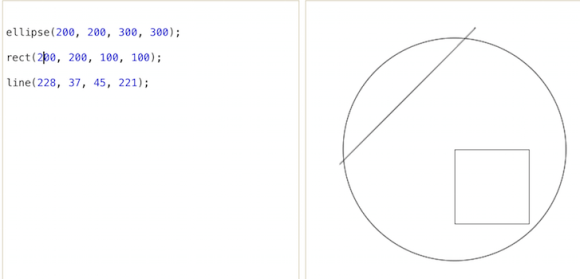
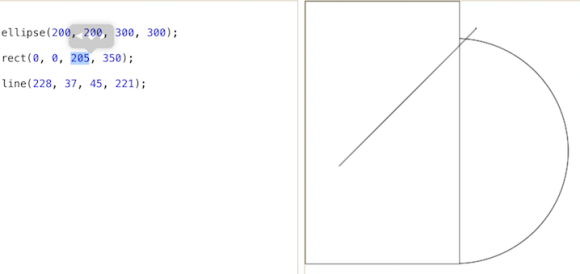
The code for an ellipse is ellipse(x, y, w, h). It is important to note that the x and y graphing point is the center of the ellipse. The code for a line is line(x1, y1, x2, y2), where (x1, y1) is the start of the line and (x2, y2) is the end.
The image below shows how coding is sequential. Since the code for the line is placed last, it appears above the rectangle and circle.
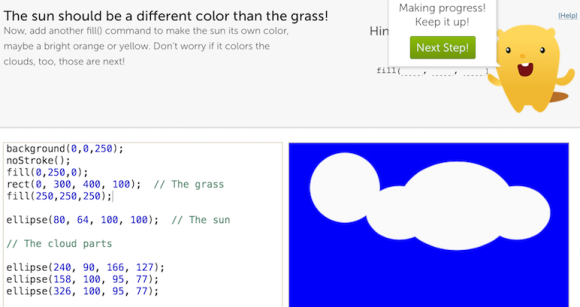
Cloud Activity
This activity introduced these commands:
- fill(r, g, b): This command lets you fill color for shapes.
- noStroke(): This allowed me to take away the outline of my clouds.
- background(r, g, b); (This command sets the background color.)
The r, g, and b in the commands stand for red, green, and blue.
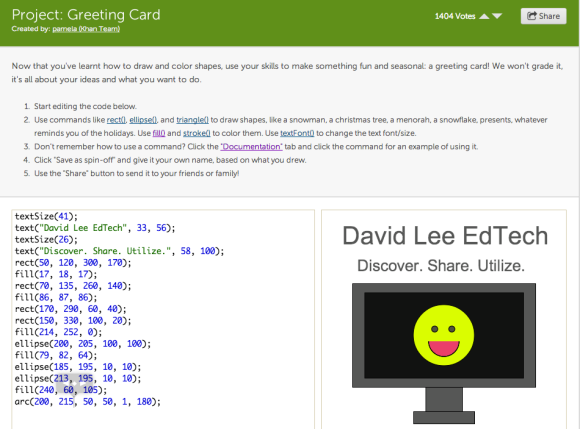
Final Project: Greeting Card
In the final project, I had to use the skills I learned in the previous lessons to create a greeting card. Make sure to use the Documentation library if you don't remember any of the commands.
Tech Integration
I think this Javascript tutorial could be implemented into the 5th grade mathematics curriculum. The use of shapes and graphing points in a coordinate plane to solve problems incorporates 5th grade geometry Common Core standards:
Graph points on the coordinate plane to solve real-world and mathematical problems.
- CCSS.Math.Content.5.G.B.3 Understand that attributes belonging to a category of two-dimensional figures also belong to all subcategories of that category. For example, all rectangles have four right angles and squares are rectangles, so all squares have four right angles.








Comments
Post a Comment